
Create content
with confidence.
pnpm astro add astro-content
pnpm content setup
pnpm dev
open http://localhost:3000/__content




Create content
with confidence.

Extensible, with
solid OSS foundations.
Astro provide a framework, conventions and an eco-system of
components, themes and integrations.
Astro Content acts in symbiosis.
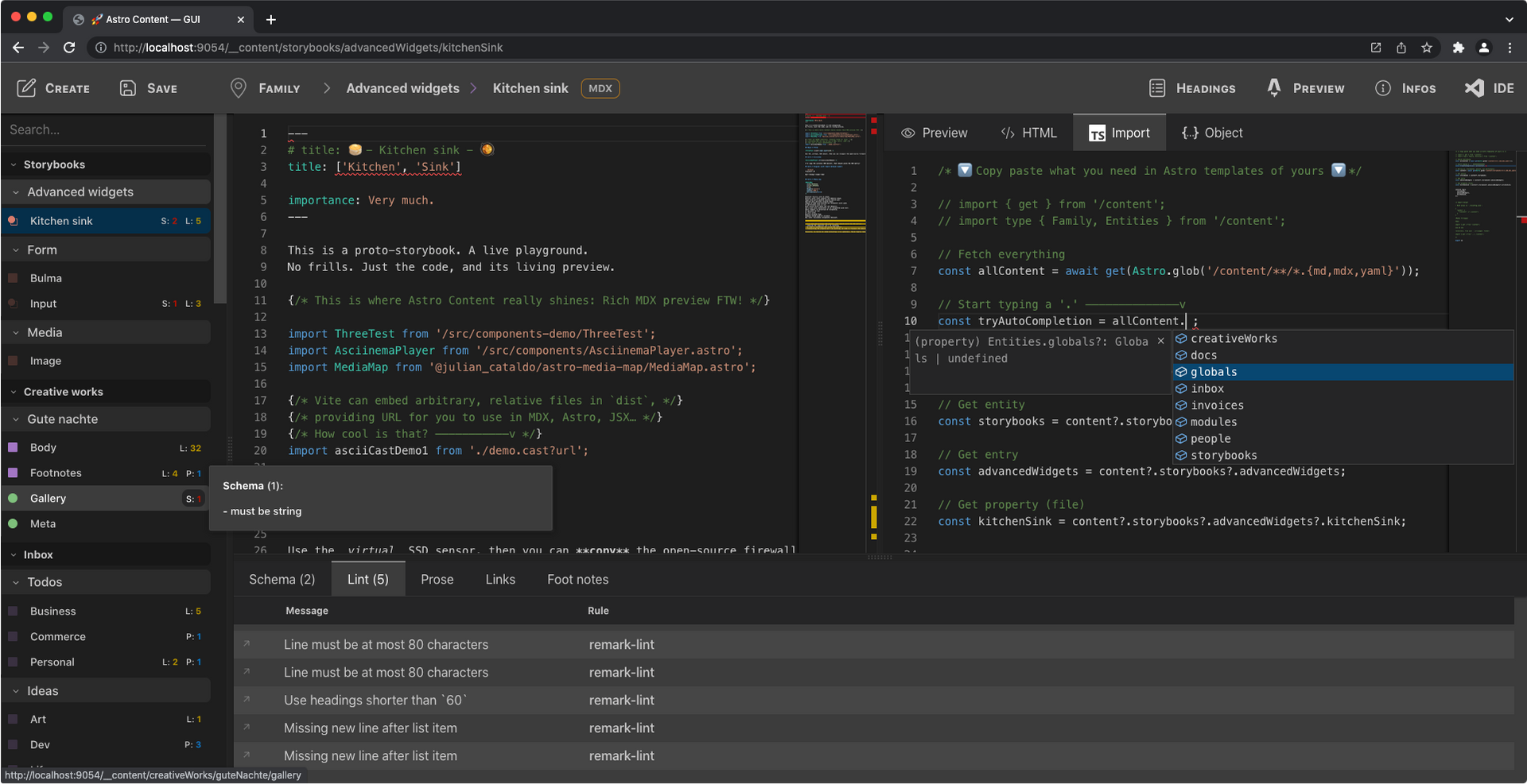
After numerous attempts to make Markdown flexible, dust settled and MDX proved to be the most mature and logical choice. Astro Content is an ideal workbench for it.
unified is an eco-system of languages processing tools. It's so vast
that Astro Content took as a mission to curate them for the mass. Get
content insights without complicated setup!
Vite is an Astro -and modern webdev- essential piece. Need a new file format? Just write a plugin! In fact, it's thanks to this pluggability that Astro Content support YAML out-of-the box.
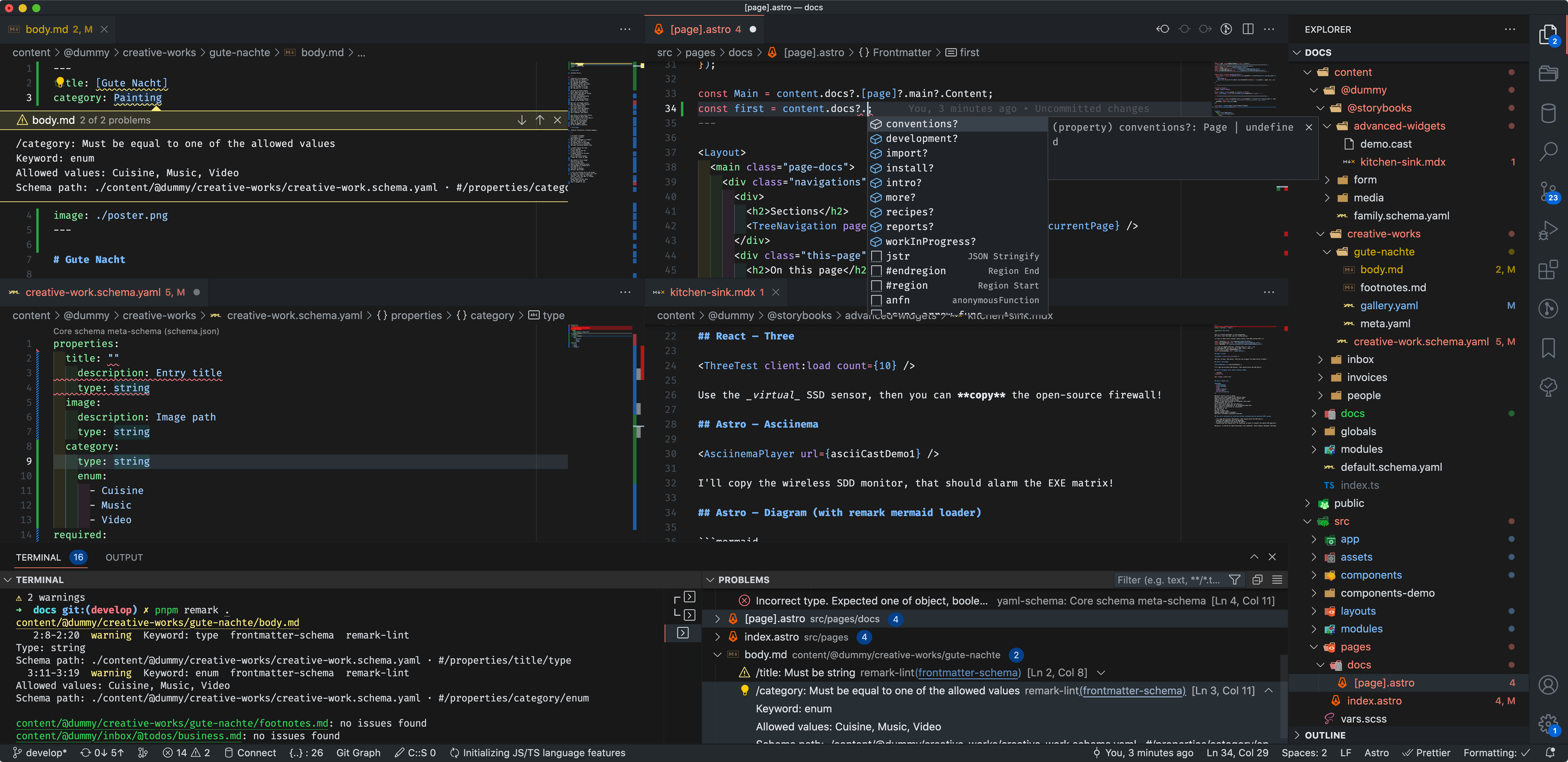
YAML is what your Markdown(X) front matter is made of, yes. But you could also put data-intensive content inside neat, dedicated YAML files. Astro Content treats them as first-class citizen.
Schemas ensures integrity to your data. Astro Content choose an ubiquitous, easy to learn declarative vocabulary: JSON Schema. Put logic where it belongs (not in your models) and benefit from an immense eco-system!
Typings are streamed while you change schemas or content entries. That means instant auto-completion and further command line / continuous integration validation. No more delayed refactoring!